
Как технический энтузиаст, который уже много лет внимательно следит за веб-браузером, я не могу не быть в восторге от последнего достижения в производительности Google Chrome. Результаты новых тестов Speedometer 3.0 являются еще одним доказательством того, что Chrome лидирует, когда дело касается скорости просмотра Интернета.
🎉 🎮 Привет! Тебе что, совсем нечем заняться? Идеально! Присоединяйся к нашему телеграм-каналу Roblox, где мы веселимся больше, чем в бочке с виртуальными обезьянками. Приходи за кубиками, оставайся, чтобы подшутить. Ты не пожалеешь об этом... наверное. Увидимся в чате! 🕹️ 🚀 👇
Roblox Telegram
Как исследователь, изучающий производительность просмотра веб-страниц, я рад сообщить, что в четверг команда Google Chrome обнародовала факторы, способствующие рекордному результату Chrome в последнем тесте производительности браузера Speedometer 3.0. Этот результат подтверждает мое наблюдение о том, что использование Chrome остается эффективным выбором для быстрой навигации в Интернете.
Среди всех веб-браузеров в мире Google Chrome занимает лидирующую позицию с доминирующей долей рынка около 65%. Это почти вдвое больше, чем у его ближайшего конкурента, Apple Safari, который недавно добился заметного улучшения производительности, увеличившись на 60% с момента запуска Speedometer 3.0.
Превосходство, которым может похвастаться Chrome, возникло не случайно; вместо этого это результат кропотливой оптимизации Google и тщательного изучения производительности и базового кода, лежащего в основе браузера. Как сказано в недавней записи в блоге Chromium, наша команда Chrome придерживается убеждения, что быть быстрым большую часть времени недостаточно — мы должны быть быстрыми постоянно.
Для точной оценки веб-производительности важно иметь общепринятый эталон. Встречайте Speedometer 3.0: этот стандартизированный инструмент позволяет последовательно измерять и интерпретировать скорость просмотра в различных веб-браузерах.
Спидометр 3.0: что это?
Как технический энтузиаст, я могу сказать вам, что одним из важнейших элементов создания Speedometer 3.0 — инновационного инструмента для оценки производительности просмотра веб-страниц с открытым исходным кодом — является наше коллективное обязательство со стороны Apple, Google, Microsoft и Mozilla, а также лидеров отрасли.
На веб-сайте объясняется, что Speedometer оценивает скорость реагирования веб-приложения с помощью браузера путем «измерения времени, необходимого для моделирования действий пользователя при различных рабочих нагрузках».
Как заядлый тестировщик, я моделирую действия онлайн-пользователя в удивительно быстром темпе с помощью Speedometer. Доводя каждый браузер до предела своих возможностей при выполнении этих сложных задач, я оцениваю их скорость реагирования и тщательно повторяю процесс, чтобы создать полную и точную картину их технических возможностей.
Ожидается, что браузер, тестируемый Speedometer, будет выполнять определенные задачи, такие как создание списка дел и оценка его способности быстро добавлять, завершать и удалять несколько элементов в быстрой последовательности.
Как исследователь, изучающий производительность различных веб-браузеров, я уделяю пристальное внимание их работе с форматированным текстовым редактированием. В частности, меня интересует, насколько быстро они смогут применять различные шрифты, цвета, форматирование и гиперссылки к обычному тексту, чтобы изменить его внешний вид или интерактивные свойства.
Через определенные промежутки времени эти тесты автоматически выполняются и записывают результаты. Итоговый результат, представленный в виде числового балла, означает количество запусков (или циклов), выполняемых браузером каждую минуту. Более высокий балл указывает на превосходную производительность.
Секреты производительности Chrome: оптимизируйте, оптимизируйте, оптимизируйте
В недавней записи в блоге, демонстрирующей новейшие результаты тестов Chrome Speedometer 3.0, разработчики Chrome выделили области, на которые их браузер тратил наибольшее количество времени (определяя задачи, которые привели к наибольшей задержке во время тестирования).
Как исследователь, изучающий результаты команды Chrome, я могу сказать, что эти открытия поставили перед нами четкие цели, позволив нам провести тонкую настройку с предельной точностью и достичь самых впечатляющих результатов браузера. Некоторые аспекты относятся к внутренним сложностям, связанным с кодом самого браузера, в то время как другие ситуации требуют эффективного взаимодействия и сотрудничества между Chrome и конфигурациями внешних веб-сайтов.
Как аналитик кода, я столкнулся с внутренней функцией Chrome под названием «SpaceSplitString». Эта функция предназначена для обработки текстовой строки и возврата массива, где каждая запись представляет собой отдельное слово на основе пробелов в качестве разделителей.
Я эксперт в области текстовых манипуляций. Проще говоря, эта функция берет «строку символов», которая может состоять из цифр, букв или символов, и разделяет ее по каждому пробелу. Затем он собирает все эти отдельные компоненты и добавляет их в список.
При проверке разработчики Chrome обнаружили, что эта функция излишне проверяла длину списка, что приводило к неэффективности и снижению скорости Chrome из-за выполнения им ненужных задач. Следовательно, они устранили лишние проверки для решения проблемы и вернули сохраненные ресурсы в браузер.
Зарисовка!
Одним из важных аспектов, на которых сосредоточилась команда, является повышение скорости Chrome при отображении веб-страниц и плавной отрисовке шрифтов.
Современные веб-сайты в основном используют таблицы стилей, которые помогают вашему браузеру отображать веб-страницы в соответствии с видением дизайнера. Команда Chrome обнаружила, что наличие повторяющихся таблиц стилей на странице может отрицательно повлиять на производительность, поскольку браузеру приходится работать в два раза усерднее, чтобы точно отобразить веб-сайт. Чтобы решить эту проблему, Chrome объединит эти идентичные таблицы стилей и будет использовать только одну версию для рендеринга.
Как наблюдатель, я заметил, что команда Chrome сотрудничала с Harfbuzz, механизмом рендеринга текста, чтобы улучшить обработку определенных шрифтов, таких как Apple Advanced Typography (AAT) в macOS. Это партнерство направлено на ускорение процесса рендеринга этих шрифтов и более быстрое размещение слов на экране без ущерба для визуального качества.
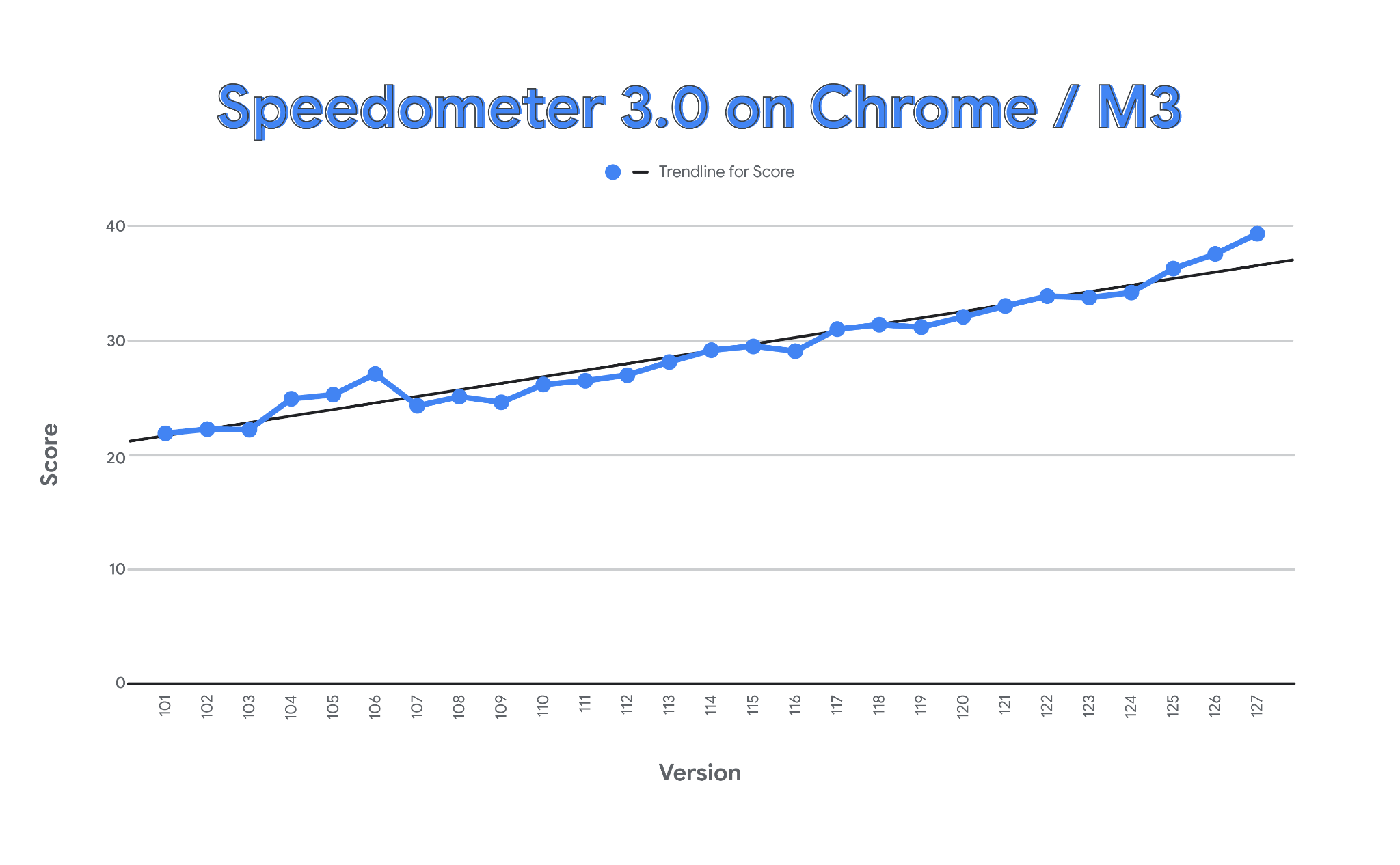
Как исследователь, изучающий производительность Chrome, я обнаружил, что, казалось бы, незначительные изменения могут оказать существенное влияние на общую функциональность браузера и удобство работы с ним. Это видно из графика результатов, представленного ниже.

Перспективы
По данным Google, браузер Chrome значительно улучшил свою производительность с момента запуска Speedometer 3.0 в мае 2022 года. Команда сообщает о примечательном увеличении на 72% показателя Chrome Speedometer, что привело к более быстрому просмотру страниц для пользователей.
Проще говоря, значение этого показателя не следует недооценивать. Благодаря Speedometer разработчики могут гарантировать, что всемирно используемый веб-браузер останется быстрым и номером один на рынке.
Дополнительную информацию об инициативах команды Chrome, направленных на повышение скорости и эффективности Google Chrome, можно найти в блоге Chromium. Вы также можете получить новую копию Chrome прямо сейчас, перейдя на специальную страницу загрузки Chrome от Google.
Другие материалы из журнала Laptop Magazine
- ChromeOS может добавить в Chromebook три передовые функции
- Я закончил с Google Chrome: вот куда я направлюсь дальше
- Не покупайте Chromebook, не проверив эту функцию — она имеет решающее значение
Смотрите также
- Все 12 мест расположения пасхальных яиц в Rebirth Champions Ultimate
- Мертвые рельсы Сценарии (март 2025)
- 7 великолепных сериалов, похожих на «Ночной агент»
- Все 50 мест расположения пасхальных яиц в Туалетной Оборонительной Стратегии
- Поиск пасхальных яиц на мероприятии Brookhaven в Roblox: исследованы все уровни сложности
- Полный список и руководство по аниме-рейнджерам Х-Trait
- Roblox Eye Test все ответы [этап 1-115]
- Список звуковых идентификаторов Jujutsu Shenanigans Kill – Roblox
- Полное руководство по событию «Рыбный пасхальный праздник» [Все 23 местоположения пасхальных яиц]
- Полное руководство по пасхальному событию ‘Dusty Trip’ (2025) – Локации яиц
2024-06-06 19:45